

金龙汽车(600686.SH)发布2024年2月份产销数据快报,公司2024年2月份客车销售量2313辆,同比增长23.56%;本年累计客车销售量5274辆,同比增长52.91%。
来源:格隆汇
格隆汇3月7日丨东方集团(600811.SH)在投资者互动平台表示,公司控股子公司厦门银祥豆制品有限公司于今年春节前后推出“麻婆豆腐”预制菜,目前市场仍处于拓展阶段。
年,主演古装神话剧《春光灿烂之欢乐元帅》。2012年,连续蝉联四届”十大劲歌金曲颁奖典礼“最受欢迎男歌星。2013年,参加CCTV《梦想星搭档》的比赛,与李泉搭档最终获得总决赛冠军 。
卡友支付服务有限公司(以下简称“卡友支付”)15亿元索赔诉讼再现新进展。3月7日,北京商报记者注意到,A股上市公司达华智能日前发布公告称,其参股公司近日收到了福建省厦门市中级人民法院发来的《民事起诉状》《应诉通知书》等法律文件。
达华智能公告显示,原告华夏银行厦门分行与被告上官步燕、卡友支付服务有限公司厦门分公司(以下简称“卡友厦门”)、卡友支付、王红雨以及第三人广州市汇聚支付电子科技有限公司银行结算合同纠纷一案已被福建省厦门市中级人民法院立案。华夏银行厦门分行索赔金额为14.99亿元。
摩根士丹利预测,到2024年底,美元兑G10货币将走强,尽管鉴于目前的高风险偏好,短期内美元升值的可能性较小。美元面临的短期风险更为平衡,因此大摩研究部门对美元持中立态度。该行策略师表示:“美国经济增长的持续表现可能对美元有利,但欧洲经济增长前景的改善将对美元不利。”
刚开始学起PS的时候建议别找每个功能的用处和实践操作的这种书,学着学着会让你完全没有了兴趣,ps想上手还是很快的,但是想学好就很难了。建议先熟悉界面,从工具栏及工具箱开始,在结合图层做一些小的实践作品。

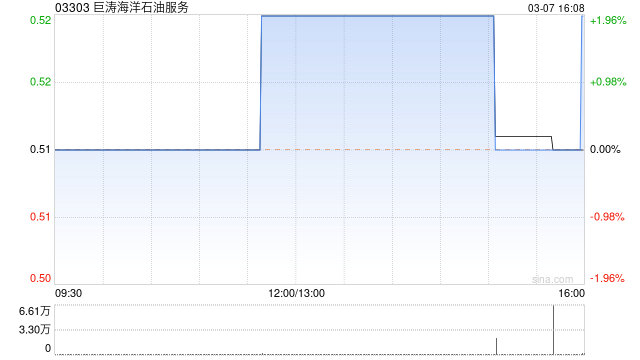
巨涛海洋石油服务(03303)公布,配售事项的条件已达成及配售事项于2024年3月7日完成。合共1.5亿股配售股份已由配售代理按配售协议的条款和条件以每配售股份0.42港元的配售价格配售予不少于六名承配人。净筹约6150.9万港元,拟用于于现有珠海场地的珠海 2 号码头建设及一般营运资金。